
Free jquery css drop down menu downloads
Free jQuery and CSS3 Dropdown Menus for Websites We start today with this great jQuery dropdown menu that comes in six colors and that can be used for free for non-commercial products. The full price is $49.95 for this great tool coming with full browser compatibility and optimized for search engines.

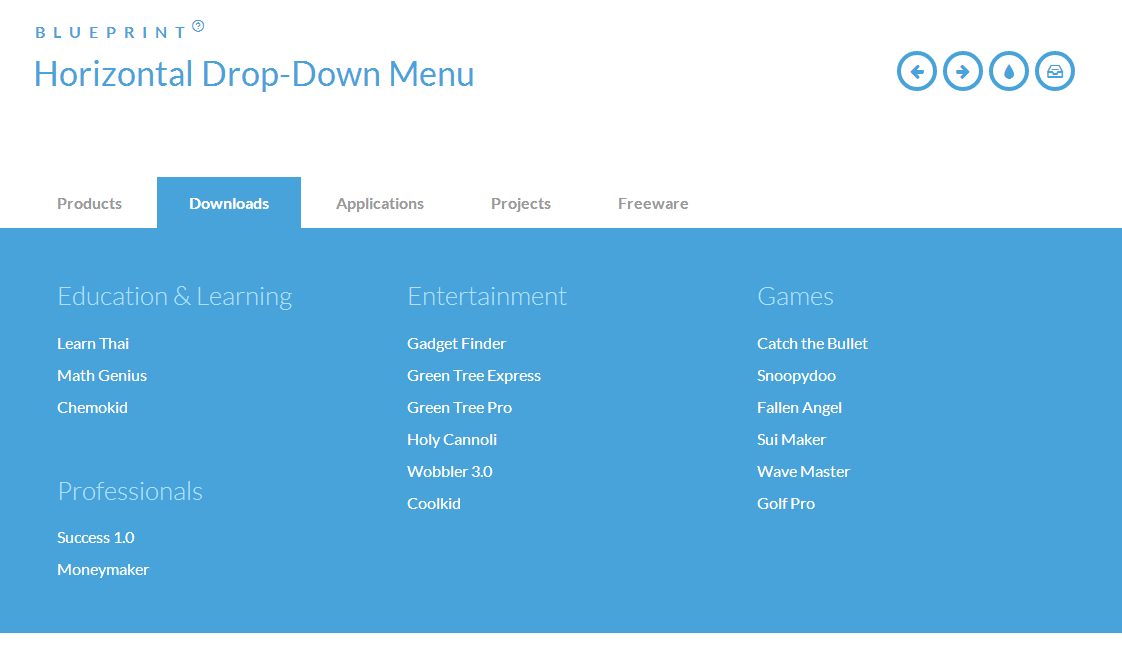
jQuery Horizontal DropDown Menu CodeKnows
Drop Down Tabs is a horizontal CSS tabs menu that supports a second level drop down menu for each of its tabs. Comes in 5 different styles. Chrome CSS Drop Down Menu Chrome Menu is a CSS and JavaScript hybrid drop down menu. It's easy to configure and search engine friendly.

HTML5 CSS3 jQuery DropDown Menus 16+ Free Best Templates
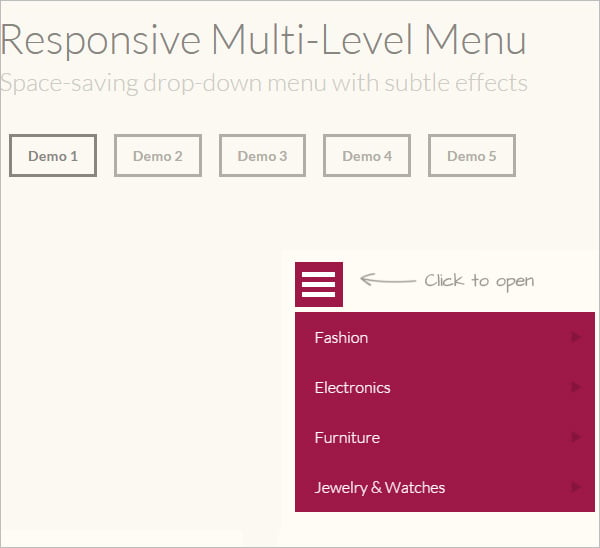
March 05, 2013 30620 Menu Responsive. This large responsive horizontal drop-down menu simply shows the sub-menu when an item gets clicked. It's inspired by the Microsoft.com drop-down menu. Website Demo. #menu #dropdown menu #horizontal menu #responsive #responsive menu #jQuery. Tweet.

12 menus dropdown en jquery Labo JNG WEB
1 Answer Sorted by: 2 Looks like you had the variables swapped in this line: $ (ul).append (li_parent); should be $ (li_parent).append (ul); Share

Popular jquery css drop down menu downloads
[ Demo] [ Download] Responsive and Touch-Friendly jQuery Menu Plugin - Flexnav A responsive, Touch-Friendly and cross-browser jQuery drop down menu plugin that has support for unlimited sub-menus and works nice in both desktop and mobile layouts. [ Demo] [ Download] Creating A Responsive Mobile Navigation Menu with slicknav jQuery Plugin

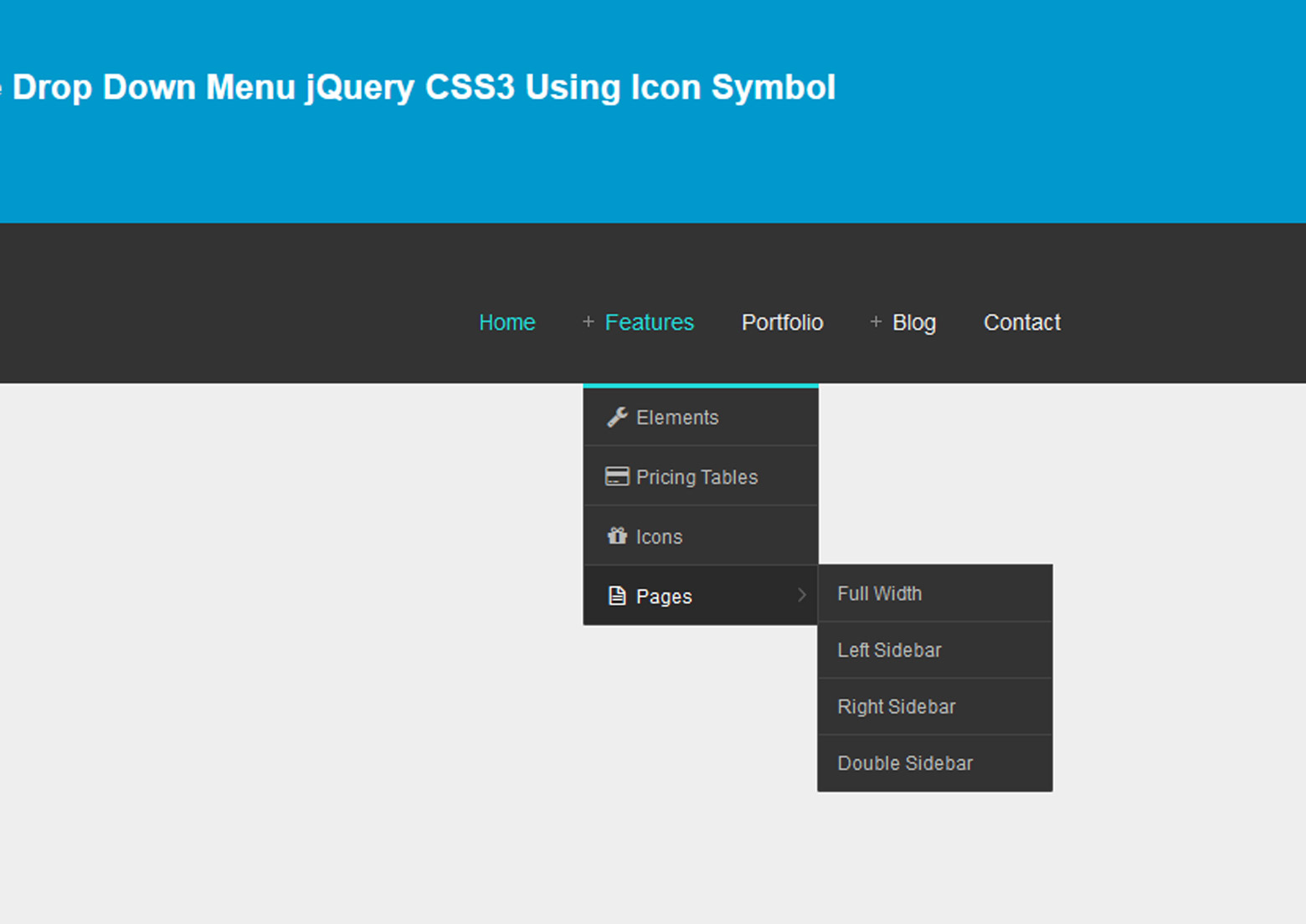
Free Responsive Drop Down Menu jQuery CSS3 Using Icon Symbol
JavaScript Menus React Menus Tailwind Menus Table of Contents: jQuery Menu Examples Author Elise November 29, 2021 Links demo and code download Made with HTML / CSS / JS About a code Menu Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: - Author Sara Mazal Web July 18, 2021 Links demo and code download

15 Useful jQuery Drop Down Menus Tutorials GraphicsBeam
Create a project folder somewhere on your machine and call it dropdown-web. Inside this folder, create three new folders: one called index.html for the HTML markup, one called style.css for the styling, and one called script.js for the scripting with jQuery. 2. Create the Underlying Page. Begin by importing jQuery and Font Awesome into the HTML.

jQuery CSS Drop Down Menu 1.0 Freeware Download
An elegant, responsive, mobile-friendly dropdown menu plugin for jQuery that supports infinite levels of sub menus and auto switches to a small screen friendly toggle menu when the window width reaches a specified breakpoint. [ Demo] [ Download] Vanilla JS Dropdown Menu Libraries: Responsive Multi-level Sidebar Menu With JavaScript/CSS

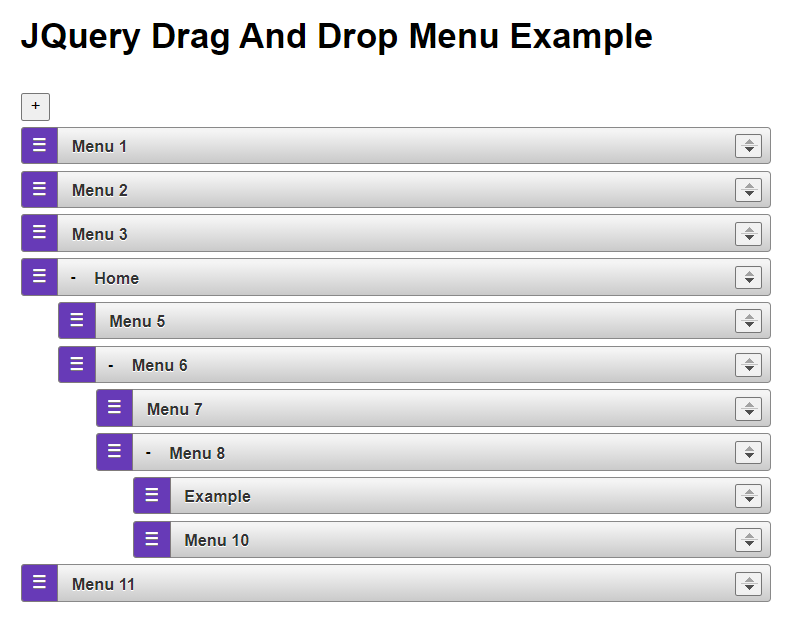
JQuery Drag And Drop Menu Example
Demos Download API Documentation Themes Development Support Blog About Menu Themeable menu with mouse and keyboard interactions for navigation. Examples Default functionality Categories Icons Toys (n/a) Books Clothing Electronics Movies Music Specials (n/a) A menu with the default configuration, disabled items and nested menus.

Drop Down Menu Tutorials in HTML5, jQuery, and CSS3 MonsterPost
We will start off by cropping the background image, select the full height of the navigation background and for the width, 5px will be good enough for us to do a CSS repeat-x. 2. The Dotted Right Border. For the main menu and the drop down menu, both right dotted borders are not similar, therefore we have to crop both dotted border and saves it.

jQuery Menu Drop Down Style 04 1.5 Free Download
How to Use it: 1. Load the jQuery and Bootstrap 4 framework into your webpage. 2. Also Load the responsive-bootstrap-4-menu CSS and Javascript file into your webpage. 3. Create the HTML structure for horizontal dropdown mennu.

Simple Dropdown Menu using jQuery and CSS — CodeHim
Dropdown On Hover is a jQuery plugin used to create hover-triggered multi-level Bootstrap dropdown menus with fancy CSS3 animations based on Animate.css. Demo Download Minimalist jQuery Responsive Multi-level Nav Menu Plugin - PrMenu 3 years ago - Menu - 25871 Views

Horizontal Dropdown Menu with jQuery for bootstrap 4 Codehim Menu
Superfish is an enhanced Suckerfish-style menu jQuery plugin that takes an existing pure CSS drop-down menu and converts it into a mobile friendly, responsive, animated and keyboard accessible drop-down menu with the help of jQuery. It features: Touch device compatibility. Configurable timed delay on mouseout.

Drop Down Menu In Css And Html Free Download For Windows
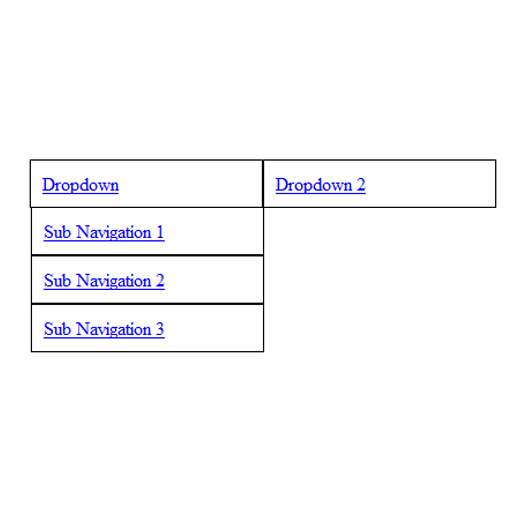
I used the horizontal links pattern from pea.rs. Complimented it with the clearfix micro hack and did some simple jQuery. There are multiple ways to do this. What I did is do the basic nested horizontal list. I used CSS to position the the secondary sub-menu below the main menu with absolute positioning.

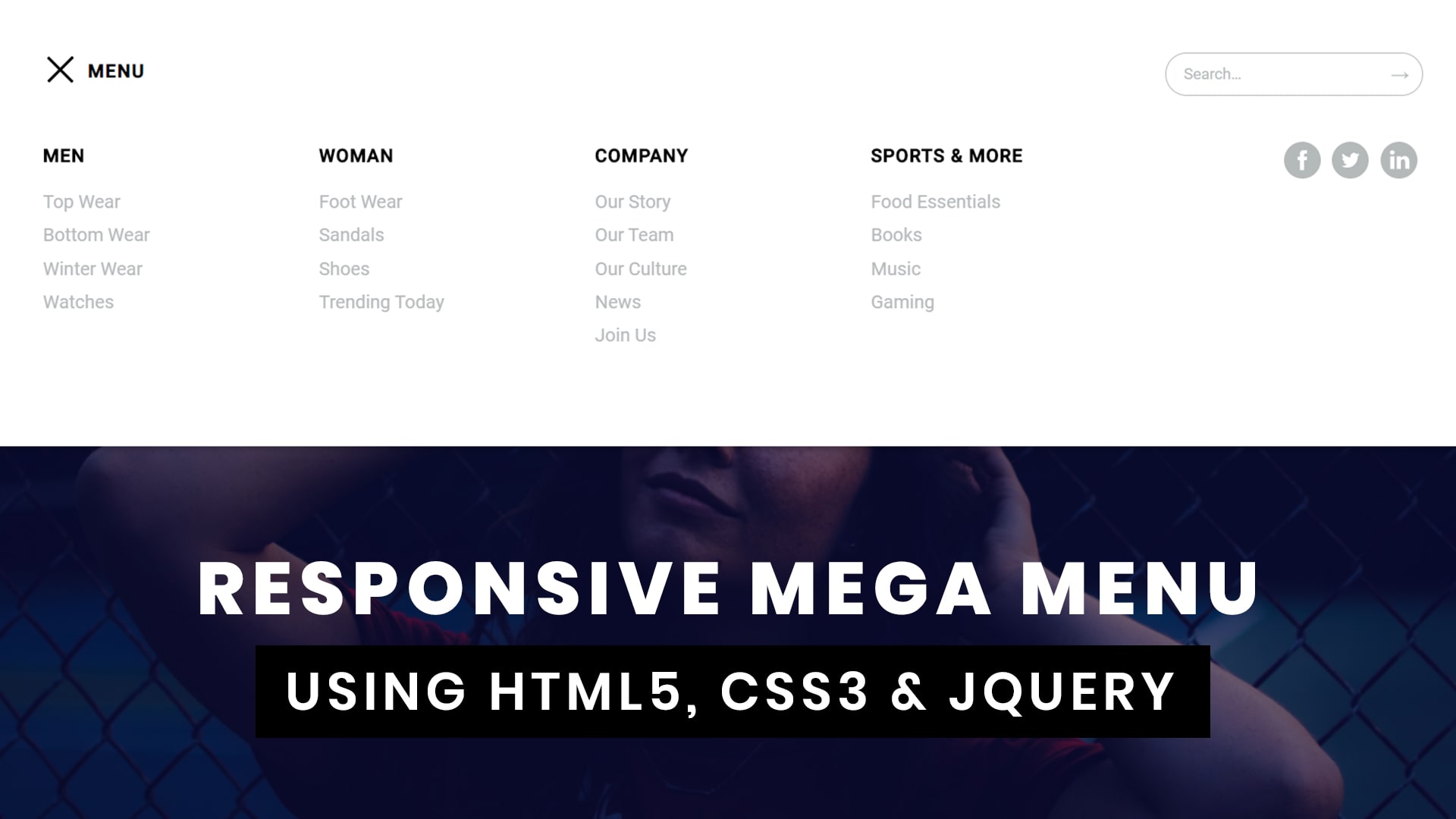
Responsive Mega Menu With Dropdown Menu Using HTML, CSS & jQuery
44 1468 Do you need the Best jQuery Dropdown Menus possible? If so, look no further as we have them here! Best of all, we've given you more than most people do. Not 3, not 5, but 22 of the bst jQuery dropdown menus that you'll find anywhere on the web.

Free jquery css drop down menu downloads
Download. Responsive horizontal drop-down menu. A responsive horizontal drop-down menu inspired by the Microsoft.com menu. Download. 3D dropdown menu. First time using scss for real, it can probably be made with more simplicity. Download. Custom Dropdown. A html template with fully changable colors and list to create a superb dropdown list.